IT/Web技術の進化、発達で世の中には新たなサービスや製品が登場しています。
近年注目されている業界のなかでも、Web関連の需要は今後も成長を続けていくと見られていて、コロナ禍に入ってからはリモートワークや在宅ワークの需要も高まり、益々Web業界への注目が高まっています。
こういった背景から未経験からWeb業界を志す方も増加し、付随してWebデザイナーへの興味関心が高まっています。
Webデザイナーの仕事
Webデザイナーの仕事は見た目の良いWebサイトを作るだけではありません。
デザイナーのという名前通り、Webサイトのデザインを行うのが仕事ですが、デザイン領域の幅は広くサイト全体の構成から配置、コンテンツ内容、ヴィジュアル面など多岐に及びます。
Webデザイナーの仕事は、クライアントの要望や実現したいWebサイトの要件を定義するところから始まります。
ヒアリング
クライアントはWebサイトの専門家ではなく、Webサイトについて分からないからWebデザイナーに依頼を出します。
実現したいサイトをクライアントが言語化できている場合はよいのですが、うまく言語化できていない場合も多いです。初めのヒアリングでコミュニケーションを密に行い、クライアントが望んでいるゴール地点を共有する必要があります。
そのため、WebデザイナーはWeb周りの知識やデザインスキルだけでなく、コミュニケーション能力が必要な仕事です。
また、クライアントの求めることをそのまま提案、実現するのではなくクライアントが気付いていない潜在的な部分までアプローチを求められることもあります。
コンセプト設計
Webサイトの方向性を決めるため、Webサイトのコンセプトを設計します。
誰をターゲットにしたサイトなのか、何を目的にしたサイトなのか、ヒアリングで決めた要件定義を元に、ペルソナ設定や競合サイトの分析、差別化を行いサイトコンセプトの明確化をします。
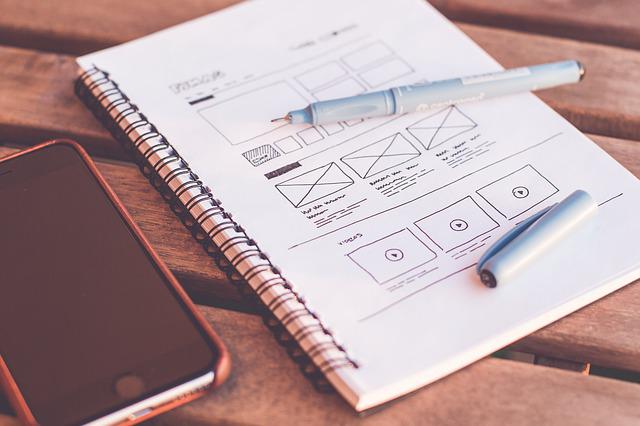
ワイヤーフレーム
ワイヤーフレームはWebサイトのデザイン案で、Webサイトレイアウトの骨格に相当します。
ヘッダーからフッター、サイドバー、カラム数、パンくずリストなどWebサイトの見た目だけでなくサイトの構成要素、ユーザビリティを上げるためのデザイン案で、ワイヤーフレームの完成後、Photoshopやillustratorなどを使ってデザインを作っていきます。
デザイン制作
Webサイト全体のデザインやロゴ、バナー画像など各パーツのデザイン制作を行います。
インターネットで公開されている素材を使って、サイトのデザインに取り入れることもあり、ワイヤーフレーム同様Photoshop、illustratorを使うのが一般的です。
コーディング~テスト
コーティングとはプログラミング言語の一部で、プログラミング言語を用いてソースコードを作成することで、複数のブラウザでレイアウトが整うよう最適化させるなどがあります。
Webサイトが制作できたらテストを実施して、誤字や脱字のチェック、リンク設定のチェック、検索機能などWebサイトに実装されている機能を全体的にチェックします。
第三者にWebサイトを実際に使ってもらい、インタビューやアンケートを実施してユーザビリティに関してのテストも実行します。
Webデザイナーに必要なスキル
ここまで紹介をした通り、Webデザイナーに必要なスキルはデザインスキルだけではなく、さまざまなスキルがあります。
本項目ではWebデザイナーに必要なスキルを見ていきたいと思います。
Photoshop/illustrator
Webデザインの制作にPhotoshopとillustratorのスキルはほぼ必須です。
どちらも並行して勉強を実践するのが良いですが、金銭的な面と時間的な面でコストがかかるため、どちらか一方から始めたり勉強したりするのが一般的です。
順番的にはPhotoshopから始めるのがオススメです。
理由は実務面でPhotoshopの需要が高いのと、コーディング時にもPhotoshopを用いる場合があるためです。
Photoshopは画像編集に向いているアプリケーションで、Webサイト制作ではPhotoshop、Webデザインのパーツはillustratorというイメージです。
保存できるファイル形式もJPEGやGIF、BMP、PNG、PDF、Targa、TIFFなど、Photoshop以外のツールで編集可能なファイル形式で保存ができる点も優秀です。
最終的にはPhotoshop、illustratorの両方を使えるようになるのが望ましいですが、優先度としてはPhotoshopから始めるのが現実的です。
コーディングスキル
Webデザイナーもコーディングのスキルや知識があると、転職活動などに役立ちます。
現代のWebサイトは、レスポンシブデザインと呼ばれるサイト作成が必須です。
レスポンシブデザインとは、PCやスマートフォン、タブレットなどさまざまデバイスに合わせて最適にサイトを表示させるデザインです。
レスポンシブデザインでサイトを表示させるためにはコーディングの知識は必須項目で、HTML、CSS、JavaScriptなどの学習は最低限必要です。
また、コーディングの学習を進めていくことで、Webサイトで表現できるデザインとできないデザインの区別をすることが可能になります。
Webデザイナー未経験の需要はある?
冒頭でも紹介をしましたが、Webデザイナーの需要は年々高まっています。
需要が高まっている背景には、コロナ禍による電子商取引(ECサイトなど)の取引の拡大が一因に挙げられます。
また、電子商取引の拡大に伴って、インターネット広告市場の需要拡大も顕著です。
2019年に経済産業省が発表している「電子商取引に関する市場調査」では、ECでのBtoC取引の市場規模は2010年と比較して約2.4倍まで増加しており、需要の高さを物語っています。
こういったWeb上での取引が増えれば必然的にWebデザインの需要も高まるため、Webデザイナーの需要は今後も高いといえます。
未経験者でも積極的に狙っていって良い職種と言えますが、まったくの未経験では難しく、前段までに紹介をしたコーディングスキルやPhotoshop、illustratorの使い方は最低限学んでおう必要があります。
独学とスクールのメリット・デメリット
未経験からWebデザイナーを目指す場合、大きくわけて独学で学ぶか、スクールで学ぶかの2つに絞られます。
それぞれのメリットとデメリットを確認しておきましょう。
独学の場合
独学でWebデザイナーを目指す場合のメリットは、なんといっても費用面が大きいです。
また、Webデザイナーとして続けているかどうか、実際に勉強をしてみてから判断する際にも役立ちます。
本業の他に仕事をする「副業」「複業」での働き方も近年多くの人が実践しています。まずは自分のぺースで独学での学習を始められのが独学でのメリットです。
スクールの場合
スクールに通う場合は費用がかかる反面、プロの講師から直接学べる、効率的に学習を進められる、挫折しづらい環境といったメリットが挙げられます。
コストをかけて学習をするため、モチベーションを高められるのと、同じ志を持った人達がいる環境のため、モチベーションの維持にも最適です。
また、スクールによっては就職斡旋などを行っている場合もあり、学習した内容を就職にそのまま活かせるメリットがあるのも大きなポイントの1つです。
まとめ
未経験からWebデザイナーを目指す方法や仕事内容、独学とスクールの特徴などを解説してきました。
本記事をまとめると、Webデザイナーの需要は今後も高まるのが予想され、未経験からでも積極的に目指していきたい職種の1つです。
しかし、知識・スキルがまったく0の状態でWebデザイナーとして仕事をしていくのは相当難しいため、独学もしくはスクールに通うなどしてWebデザイナーとして仕事ができる準備が必要です。